Como criar Dark Theme
Assista agora totalmente gratuito como criar Dark Theme
"A área de T.I foi uma das que mais cresceram nos últimos anos. Entre 2012 e 2020, os serviços de tecnologia da informação, mais que dobraram de tamanho, com cerca de 95,6%, de acordo com o IBGE."
Conheça o Curso de Angular, coloque suas habilidades em ação com este mergulho abrangente no mundo do Angular e comece da maneira certa.
Curso completo com as melhores práticas incluindo arquitetura.
Além de todas essas aulas que o curso possui, novos módulos estão sendo gravados.
Iniciando com Angular
08:43
07:11
08:08
Instalação do Angular
03:51
10:03
18:29
03:50
Componentes no Angular
17:16
02:49
08:22
07:18
09:56
07:01
Template Data Binding Angular
07:08
10:49
06:27
12:29
05:38
Diretiva Angular
04:57
10:35
13:28
06:21
06:14
04:50
09:23
06:37
06:02
06:17
Module Angular
05:04
08:34
Comunicação entre Componentes
06:52
08:07
07:59
07:45
Serviços, Http e Observable
13:08
07:37
09:01
05:01
14:10
11:06
14:17
02:26
Forms
06:02
02:47
02:21
09:20
09:11
06:51
Reactive Forms
03:07
13:24
08:52
04:26
10:23
Roteamento Angular
05:25
05:42
01:59
05:36
04:02
05:42
04:42
03:06
14:56
02:26
Testes unitários
07:00
04:00
16:00
08:00
12:00
07:00
15:00
10:00
10:00
02:26
02:26
11:00
17:00
09:00
05:00
Proteção de Rotas [ Guards ]
03:31
09:14
07:37
09:30
02:23
09:59
05:26
05:12
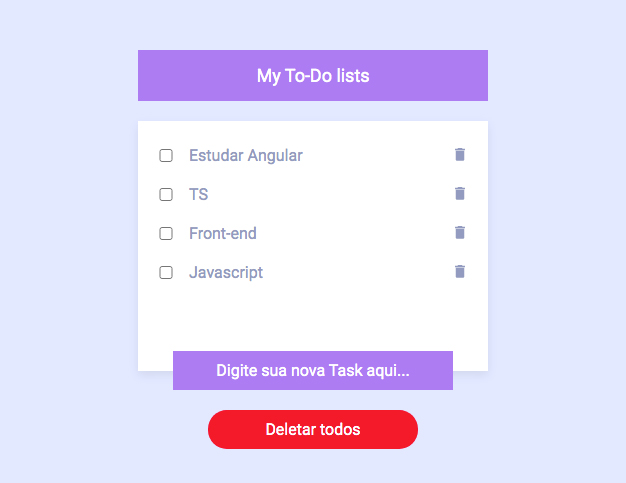
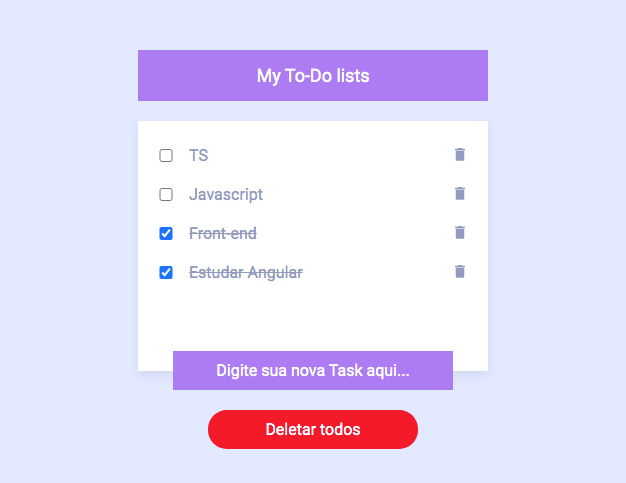
Primeiro Projeto Angular
Iremos desenvolver uma simples porém incrível To-Do list.
To-Do Lists são listas de todas as tarefas que você precisa realizar, ou seja, elas listam tudo que você tem a fazer.
Quer saber mais?
Da uma olhadinha neste link: https://troquatte.github.io/curso-angular-to-do-list/
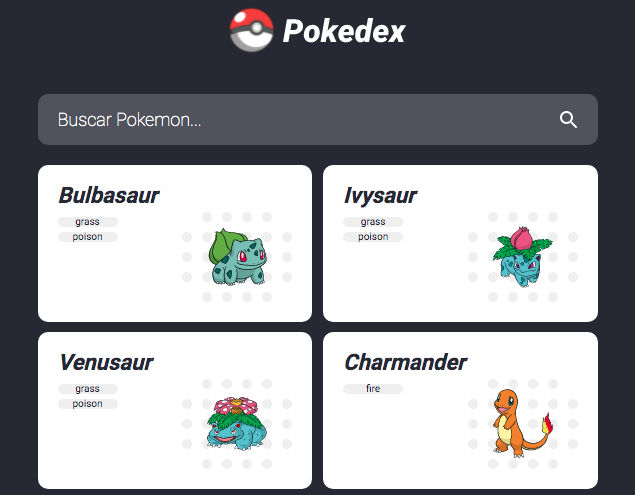
Segundo Projeto Angular
Iremos desenvolver uma incrível Pokedex.
Nossa Pokedex será um projeto mágico e muito intuitivo feito em nosso curso de Angular.
Quer saber mais?
Da uma olhadinha neste link: https://troquatte.github.io/curso-angular-pokedex/
Terceiro Projeto Angular
Iremos desenvolver uma página de login.
Nossa página de login será um projeto mágico e muito intuitivo feito em nosso curso de Angular.
Quer saber mais?
Da uma olhadinha neste link: https://troquatte.github.io/curso-de-angular-auth-front/
Quarto Projeto Angular
Nossa página de Light e Dark Theme será um projeto mágico e muito intuitivo feito em nosso curso de Angular.
Quer saber mais?
Da uma olhadinha neste link: https://troquatte.github.io/curso-angular-dark-theme/
Módulos em desenvolvimento
O curso está sempre em desenvolvimento.
Veja os módulos que estão por vir:
- HandsOn criaremos uma área de Login
- Entre outros...
Estou na área de Front-end a mais de 8 anos porém gostei tanto do Back-end que resolvi aprender e acabei focando nos 2 campos.
Devido a isso resolvi abraçar a stack JS pois atuo no Front-end / Back-end.

Investimento
Udemy
R$ 197

Treinamento para o mercado de trabalho
Esse curso de Angular foi desenvolvido com minha experiência no mercado de trabalho.

Melhores práticas
Padrões de projetos, padrões de design, desempenho e arquitetura.

Conhecimento especializado
Criado por especialista em desenvolvimento Front-end, não há lugar melhor para aprender na web.

Código fonte do projeto
Acesse o código fonte completo do curso!

Acesso vitalício
Acesso vitalício + atualizações continuas para próximas versões do curso.

Garantia de 7 dias
É isso mesmo, você não tem risco nenhum ao se inscrever neste curso. Use os 7 dias se não gostar devolveremos seu dinheiro.
O que é o Angular?
Angular é um poderoso framework que utiliza TypeScript ( javascript ), Scss e HTML para criar a interface com o usuário, ou seja, o front-end em aplicações web, desktop e dispositivos móveis. A primeira versão foi lançada em 2010 com o nome Angular JS, mas foi completamente reescrita e em 2016 passou a ser chamada Angular 2+.
Desde então, passou por diversas mudanças importantes em seu código fonte. Para explorar todo o potencial que o framework Angular oferece é preciso entender como ele funciona e de que forma ele se relaciona com o back-end da aplicação
Qual a função do Angular?
O Angular otimiza o desenvolvimento das aplicações front-end de páginas web. O HTML permite a criação de páginas estáticas, porém, para uma aplicação web, é necessário mais do que isso.
Sua finalidade é nos dar ferramentas necessárias para criação de aplicações SPA, além disso também deixa o desenvolvimento deste tipo de aplicação mais simples e otimizado. Com ele, podemos desenvolver aplicações web voltadas tanto para resoluções desktop quanto para resoluções mobile, tornando-as dinâmicas.
Curso de Angular
Veja o que os alunos falam sobre minhas aulas
Resolvi criar meu curso completo e com isso estou conseguindo ajudar as pessoas!








Curso de Angular
Garantia de 7 Dias, Risco ZERO
e 100% Satisfação!
É isso mesmo, você não tem risco nenhum ao se inscrever neste curso! Você vai ter 7 dias para testar tudo, assistir todas as aulas que quiser e se você não ficar satisfeito, por qualquer motivo, é só pedir que eu te dou 100% do dinheiro de volta, sem burocracia e sem perguntas.
Você vai receber todo esse conteúdo por
Aproveite o preço
promocional da Udemy
Dúvidas Frequentes
Qual a versão do curso de Angular?
Estamos utilizando v12 +.
O curso está sendo atualizado constantemente de acordo com o Framwork Angular.
Como posso acessar o curso?
Assim que a sua compra for confirmada, você receberá por e-mail todas as instruções, junto com seu login e senha para entrar na nossa plataforma.
Qual a carga horária do curso?
Até o momento, são mais de 70 aulas e aproximadamente 9 horas de conteúdo.
Novas aulas são incluídas frequentemente.
Qual a garantia do curso?
Você tem garantia de até 7 dias. Dessa forma, se por algum motivo quiser o seu dinheiro de volta, devolvemos tudo. Pedimos apenas o motivo do reembolso para que possamos melhorar nossos serviços.
As gravações estão finalizadas?
Não. Novas aulas,módulos e projetos são adicionados constantamente sem nenhum custo adicional. Você paga apenas uma vez e continua recebendo novos conteúdos.
O curso tem uma duração limite?
Não. A partir do momento que você recebe acesso ao curso você tem acesso vitalício. Ou seja, nunca vai expirar e você pode acessar a hora que quiser.
O que é Angular?
É um framework JavaScript de código aberto mantido pela Google para a construção de SPA (sigla para Single Page Applications ou Aplicações de Página Única). Resumidamente, uma SPA é basicamente uma aplicação web construída em uma só página, na qual a interação e a navegação entre as sessões de uma página ocorrem de maneira a qual não é necessário recarregar a página em cada uma dessas mudanças.
Sua finalidade é nos dar ferramentas necessárias para criação de aplicações SPA, além disso também deixa o desenvolvimento deste tipo de aplicação mais simples e otimizado. Com ele, podemos desenvolver aplicações web voltadas tanto para resoluções desktop quanto para resoluções mobile, tornando-as dinâmicas, modernas e escaláveis.
Com o Angular, temos um novo paradigma de desenvolvimento focado nos dados da aplicação.
Angular e TypeScript: qual a relação?
Antes de falar sobre a relação entre as duas tecnologias, é preciso entender o que significa TypeScript, que é um superset do JavaScript. Isso significa que ela é um superconjunto, ou seja, com ela é possível fazer tudo o que se faz em JavaScript e contar, ainda, com uma série de recursos adicionais.
Ao desenvolver uma aplicação Angular é preciso utilizar TypeScript, que é um superset de JavaScript, e que, ao ser compilada, devolve um arquivo em JavaScript. Isso acontece porque o arquivo TypeScript, que tem a extensão .ts, ao ser compilado gera um arquivo .js (JavaScript).
Essa característica permite que a aplicação desenvolvida seja executada em qualquer navegador sem que o desenvolvedor precise se preocupar com a compatibilidade em cada um. Dessa forma, há um ganho em produtividade, pois o Angular já contempla as diferenças entre os navegadores.
O TypeScript oferece funcionalidades adicionais que são essenciais para o desenvolvimento em Angular. Confira, a seguir, alguns dos principais recursos disponíveis.