Conteúdo
Arquitetura Angular
Arquitetura do Angular é toda baseada em componentes e módulos. Nós criamos componentes individuais que ao juntar formamos nossa página.
Porém cada componente atende de forma singular uma tarefa, sendo assim, a reutilização é muito grande.
Uma aplicação tem pelo menos um módulo que inicia toda a aplicação necessária para rodar.
Os componentes são um conjunto de elementos e funcionalidades que dão vida aquela aplicação.
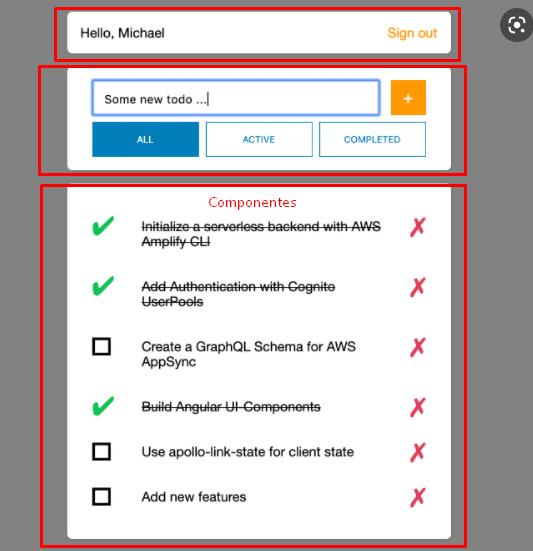
Um ToDo list pode conter vários componentes conversando entre si na aplicação:

Todas as caixas envoltas de vermelho, podem ser componentes individuais que dão a vida ao serviço que é um ToDo list. E cada componente em si tem seu próprio, HTML, CSS e TypeScript com a lógica individual para eles.
Um componente pode ser composto por outros componentes também, um exemplo é uma tarefa ativa pode ser seu próprio componente assim como uma tarefa concluída.
Nós injetamos o Service para definir o comportamento do componente, isso na lógica do componente. E os Decorators nos ajudam a manipular o DOM.
Os components também usam um processo chamado databinding que compartilha os dados da Logic e da View.
Angular Modules
Uma aplicação é um conjunto construído por Components, Directives e Services.
Esse grupo com essa organização é chamado de Modules e por padrão ele é chamado de ngModule.
Aplicações tendem a ter vários modules, porém só com o padrão a aplicação já funciona.
Ele nos ajuda a organizar e modularizar a nossa aplicação, sendo assim, podemos reutilizar o módulo completo em outras partes da aplicação em si e com os módulos podemos escolher o que vamos expor para fora dele.
Angular Imports
Os imports são usados para saber onde o Angular irá procurar a funcionalidade que estamos usando em nosso módulo.
Todas as dependências como libs, módulos integrados ou personalizados, devem ser importados antes de usarmos as funcionalidades, ou seja, devem ser a primeira coisa a ser importada.
Angular Classes e decorators
O decorator é uma forma de dizer ao Angular como uma classe deve ser tratada. Um exemplo é o @Component, estamos dizendo ao Angular que aquela classe é um componente e assim deve ser tratado, alguns componentes do Angular:
- @NgModule
- @Component
- @Pipe
- @Input
- @Output
- @ContentChild
- @ContentChildren
- @Injectable
- @Directive
- @HostBinding
- @HostListener
- @ViewChild
- @ViewChildren
Angular e sua construção em blocos
Como já vimos anteriormente, o Angular trabalha com uma ideia de blocos e esses blocos podem ser constituídos de:
- Components
- Templates
- Metadata
- Data Binding
- Directives
- Services
- Dependency Injection
Vamos dar uma olhada em cada um deles.
Components
Um componente é uma classe TypeScript com o decorator @Component, um componente de view por exemplo contra o GUI (Graphical User Interface), e um component lógico, controla as funções que são endereçadas a ele.
Templates
São neles que definimos onde o Angular em si irá procurar os arquivos que lidam diretamente na view do usuário que são os arquivos HTML e CSS que interagem com o componente que estamos vendo na tela no momento. O Angular usa {} para interpolação e [] para vincular propriedades.
Metadata
É aqui onde informamos ao Angular como processar uma classe um exemplo é o @Componente que é um metadata como selector, templateURL e outros.
Data Binding
A função do Data Binding é fazer a comunicação entre o component view e o lógico.
Vamos dar uma olhada em alguns Data Binding:
- Interpolation: Faz a ligação entre view e lógica;
- Event Binding: Fica escutando para assim reagirmos as respostas por ações como apertar teclas, movimento do mouse, clicks e toches;
- Property Binding: Controla as propriedades do HTML;
- Custom Binding: Permite a comunicação entre componentes pais e filhos, por um decorator especial;
- Two-way Binding: Permite a combinação Property e Event Binding para lidar com os eventos de dados.
Directives
São classes que ajudam a manipular a View.
Assim como o Component, as diretivas tem seu decorator @Directive que contém os metadados para o Angular saber como manipular o DOM.
Sabemos que o Angular cria uma view a partir de um template definido em um component, esse template é dinâmico e pode ser transformado pelas diretivas.
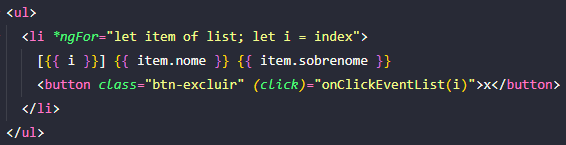
Um exemplo para mostrar o poder que as diretivas dão a nossa aplicação poderia ser um loop for dentro do HTML:

Desta forma simples, podemos dar uma gama de possibilidades à nossa aplicação.
No Angular temos dois tipos de diretivas:
- Estrutural: Que muda a estrutura da View;
- Atributos: Que muda o estilo da View.
Um ponto que não posso deixar de falar é o seguinte, no Angular existem muitas diretivas prontas, porém caso seja necessário, podemos criar a nossa própria diretiva customizada.
Services
Com o Service do Angular, podemos usar ele para prover uma funcionalidade comum para um componente por exemplo:
Temos um sistema de mensagem que é responsável por dar o Ok ou falha para uma determinada função na aplicação, e ela se repete em várias partes, não vamos colocar essa mensagem em todos os componentes um a um, podemos criar um Service que será usado por todos os componentes em si.
Dependency Injection (Injeção de Dependência)
É uma dependência que injeta todos os recursos que iremos precisar em um determinado componente, sendo desde modulos, services ou qualquer outro.
Angular trabalha com ele, através do Injector. Ele utiliza os metadados, cria uma instância do Service e faz a injeção das dependências no Componente através de um constructor.
Para fazer isso usamos o decorator @Injectable, sendo assim, caso um injector já exista ele usa o existente e não criará um novo desnecessariamente.




