Conteúdo
Novidades no Angular V15 🔥
API Standalone está em produção agora!
As APIs que permitiam que os desenvolvedores criassem aplicativos sem o uso dos NgModules que antes estava em fase de “teste” por assim dizer na versão 14 do Angular, agora foi oficialmente lançada e estabilizada. A equipe responsável por isso vai atualizar e evoluir a ferramenta conforme foi estabelecido por eles.
A preocupação era integrar ele completamente no Angular, sendo assim é possível trabalhar com os standalones junto com as APIs de HttpClient, Angular Elements, router e outras.
Permite inicializar um aplicativo a partir de um único componente (segue exemplo do Angular):
Acompanhe o Blog e o meu Curso de Angular
Router e HttpClient tree-shakable
Com as APIs standalones do router podemos criar aplicativos multi-rotas, vamos ver o exemplo do Angular para declarar a rota raiz:
As lazyRoutes são declaradas aqui:
Agora vamos registrar o appRoutes quando chamamos o bootstrapApplication:
Uma excelente notícia é o fato de o ProvideRouter ser tree-shakable, sendo assim podendo ser reduzido em 11% o tamanho do router no bundle, tudo isso em tempo de compilação. A redução acontece após ele remover recursos que não estão sendo utilizados.
API de composição de diretivas
Aqui temos um recurso que foi atendido graças às solicitações no GitHub, ele traz a possibilidade de adicionar diretivas a um elemento host.
Ao existir a possibilidade de adicionar diretivas aos elementos host, nos permite reutilizar códigos, sendo possível graças a API de composição de diretiva.
Vamos ver um exemplo do Angular:
No exemplo acima, adicionamos as diretivas de HasColor e CdkMenu ao nosso componente, sendo assim o nosso MatMenu utiliza todos os inputs, outputs e logicas do HasColor, porém só utiliza os inputs e outputs do CdkMenu.
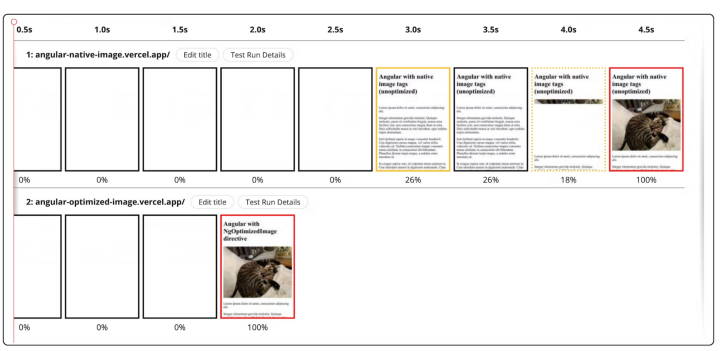
Diretiva de Imagem estável
Esse recurso foi considerado estável agora, ele foi desenvolvido junto com o Chrome Aurora na v14.2.

Foi verificada uma melhoria de 75% na LCP em um teste na lighthouse.
Também foram adicionados outros recursos para diretivas de imagem:
- Geração automática de srcset: Esse recurso permite gerar imagem de tamanho apropriado quando solicitado e assim diminuindo o tempo de download das imagens.
- Modo de preenchimento (em teste): Esse recurso permite que a imagem preencha o contêiner pai automaticamente, eliminando a necessidade de colocar width e height.
Podemos usar o NgOptimizedImage direto no componente ou no NgModule:
Para utilizar em componente, basta substituir o atributo src da imagem pelo ngSrc e não esqueça de especificar o atributo prioritário para as imagens LCP.
Router Guards
Vamos ver um exemplo onde definimos um guard que faz a verificação se o usuário está logado:
Na parte de LoginService é onde se encontra a maior parte da lógica e no guard apenas chamamos o isLoggedIn().
Agora com as novas funcionalidades, podemos refratora o código desta forma:
Default Import no Router
Durante o lazy loud do router, ele automaticamente desempacota os exports e assim reduzimos o boilerplate.
Segue o exemplo do Angular:
Antes dessa atualização, tínhamos que fazer o seguinte para ter o carregamento do lazy:
Com a v15 ele automaticamente procura um export default e caso exista, ele usa:
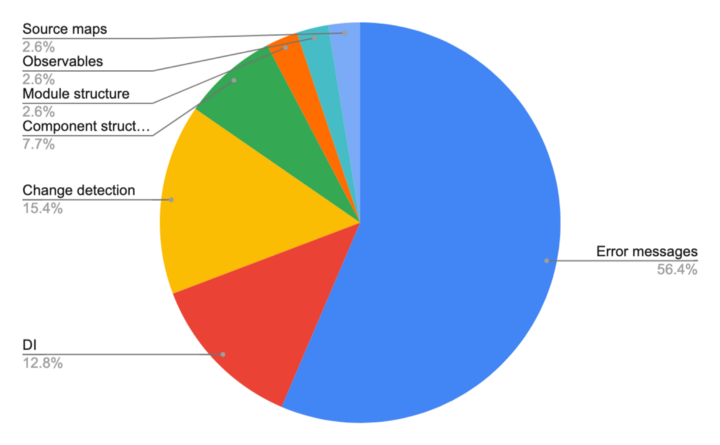
Melhorando a stack trace
Junto com a pesquisa da comunidade, o Angular sempre tira dicas do que melhorar com os desenvolvedores, sendo assim o escolhido da vez foi as mensagens de erro:

A parceria com o Chrome DevTools, ajudou o time do Angular a melhorar as mensagens de erro:
Esse snippet tem dois problemas:
- Tem só uma linha que corresponde ao código do desenvolvedor o resto é de dependências de terceiros;
- Não existe uma mensagem falando qual das interações do usuário que causou o erro.
A atualização do time do Chrome DevTools criou uma maneira de ignorar os erros provenientes de terceiros, também foi criado uma API de marcação que permite concatenar as tarefas assíncronas e independentes em uma única stack trace. Essas mudanças ajudaram absurdamente o que os desenvolvedores veem:
Agora podemos acompanhar todos os passos até o erro.
Componentes MDC
Foi refatorado os componentes do material, assim alinhando com as especificações do Material Design e permitindo utilizar o Material 3 e assim finalizando os tokens de estilo.
Alguns códigos foram até refeitos do zero e outros reescritos, atualizaram a estrutura do DOM e outros. A maioria das APIs do TypeScript e seletores de componentes foram mantidas iguais às antigas.
Angular migrou milhares de projetos do Google e assim facilitou a documentação de alterações de todos os componentes.
Alguns projetos antigos e principalmente aqueles que utilizam os componentes precisaram ser ajustados via CSS.
Podemos ainda utilizar o impor via legado, porém está obsoleto o uso dos antigos, veja o exemplo do Angular:
Mudaram muitos dos componentes visando a utilização de tokens de design e variáveis de CSS internos, deixando mais tranquilo o uso do Material 3.
Melhoria nos componentes
Com base em mais uma pesquisa com o público, foi resolvido o quarto problema mais votado, o suporte a seleção de intervalo no controle de slider.
Para usar:
Agora todos os componentes tem uma API para personalizar a densidade, podemos agora especificar o padrão da densidade:
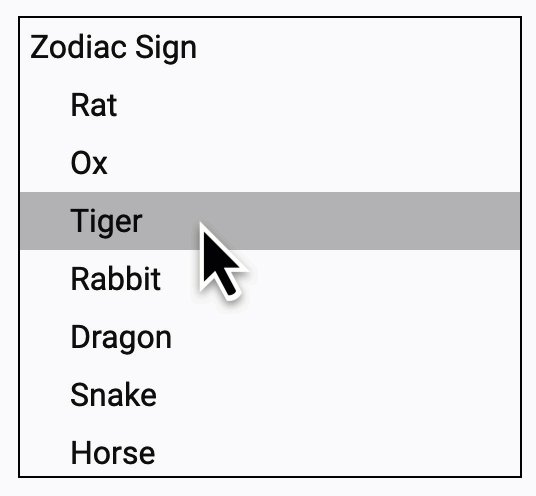
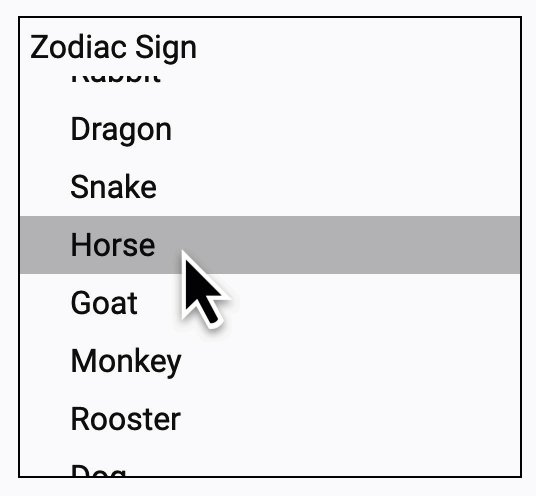
CDK Listbox
Foi implementado o listbox no Component Dev Kit (CDK):

O módulo do @angular/cdk/listbox permite criar interações e personalizações e obtemos todos os comportamentos do listbox.
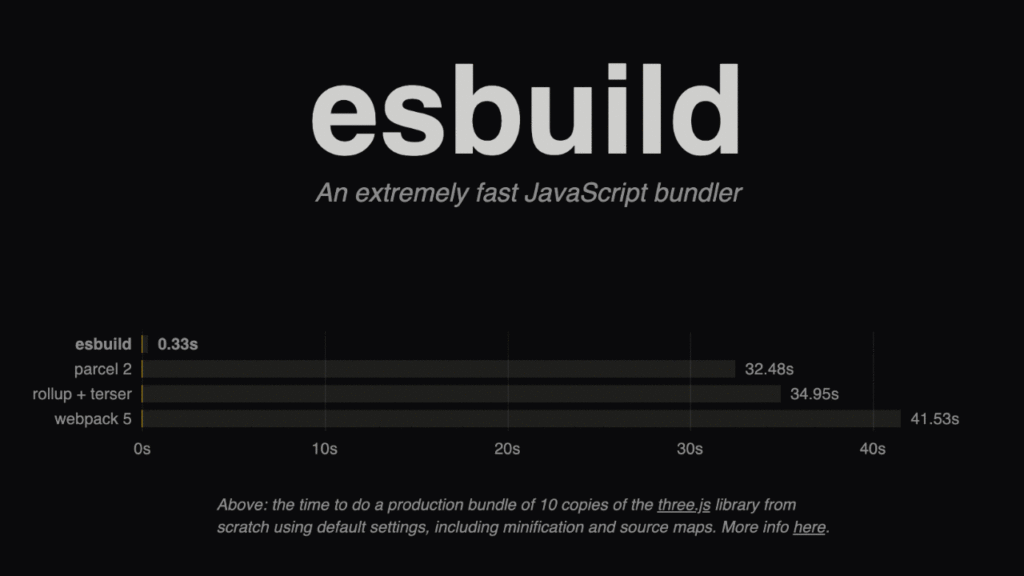
Melhorias no esbuild experimental

Já tivemos uma prévia no v14 no suporte de esbuild no ng build para diminuir o tempo de compilação.
Agora na v15 temos a introdução experimental do Sass, template SVG, substituição de arquivo e o suporte ao ng build –watch, temos que atualizar nosso angular.json:
Para a versão experimental:
Caso ocorra bugs, podemos reportar a eles e ajudar na melhoria do Angular.
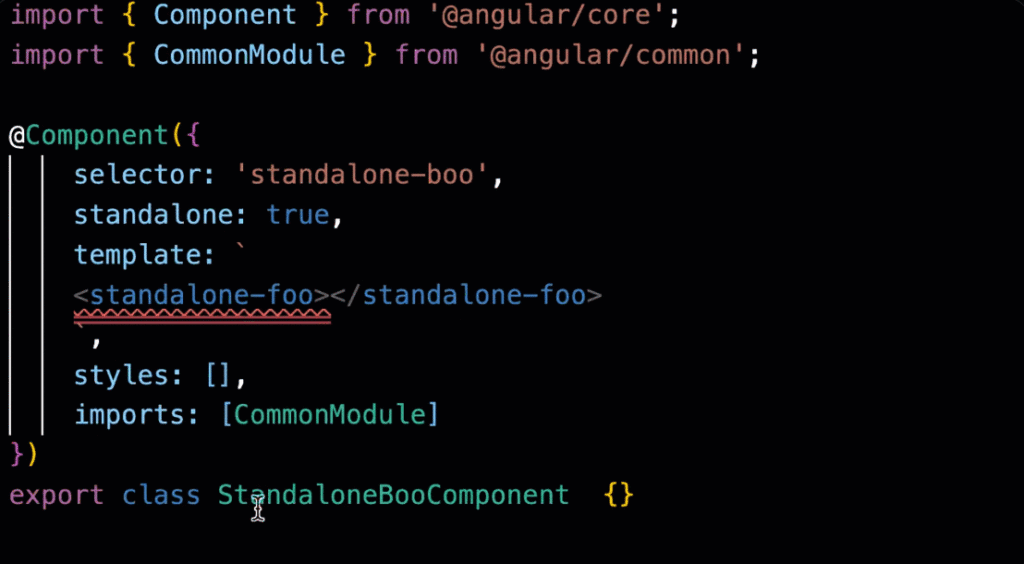
Importação automática
Foi melhorado o sistema de importação dos componentes que estamos usando no template.

Melhorias no CLI
Agora podemos gerar um novo componente independente via ng g component –standalone.
Foi reduzido os passos para criação de um ng new, foi removido o test.ts, pollyfills.ts e environments. Podemos adicionar manualmente os polyfills no angular.json:
Agora podemos especificar o uso do ECMAScript no .browserlist.
Contribuição da comunidade
Foram destacados dois recursos e o primeiro deles é a capacidade configurações das opções default do DatePipe.
Assim podemos alterar globalmente a formatação do DatePipe, exemplo do Angular:
Neste exemplo é habilitado o formato shortDate em todos os locais onde foram usados o DatePipe.
O segundo recurso destacado pelo Angular é a tag de preload para imagens durante o SSR, foi adicionado uma tag <link rel=’preload’> para usar no Angular Universal.
Sem necessidade de alteração caso você já tenha ativado a diretiva de imagem.
Descontinuidade
Foram descontinuados
- providedIN: ‘any’;
- providedIn: NgModule.
Também foi deixado a evolução de lado do @angular/flex-layout, porém o suporte, correções de segurança ainda serão atualizados sem problemas.
Essas são as principais novidades do Angular v15.
Lembrando que essas informações foram retiradas do blog do Angular.




