Conteúdo
Novidades no Angular V17 🔥
Angular chegou com novidades no quesito de desenvolvimento e performance nessa última atualização do dia 06/11/2023.
Vamos dar um overview nesse post!
- Deferrable, trazendo uma forma e experiência na performance e desenvolvimento;
- 90% a mais de velocidade no control-flow nos teste de benchmarks;
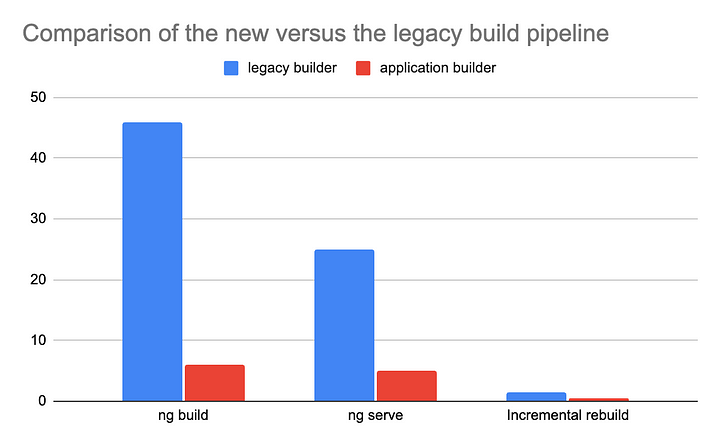
- 87% de velocidade no build de render híbridos e 67% no client side render;
- Novo visual na identidade do Angular;
- Uma interação na doc para novos usuários e antigos também;
- … e outras features!
Acompanhe o Blog e o meu Curso de Angular ou Curso de Javascript, Ts e Nodejs
Vamos falar sobre a nova identidade visual do Angular:
Estamos vendo uma identidade visual que traz um novo olhar para o Angular e assim refletindo seus novos ares e dando um conforto para nós desenvolvedores que ele deve durar por muito mais ainda.
Mas o intuito principal é refletir as novidades, estamos ganhando melhorias como reatividade com o signal, hydration, standalone components, composição de diretivas e muitos outros recursos.

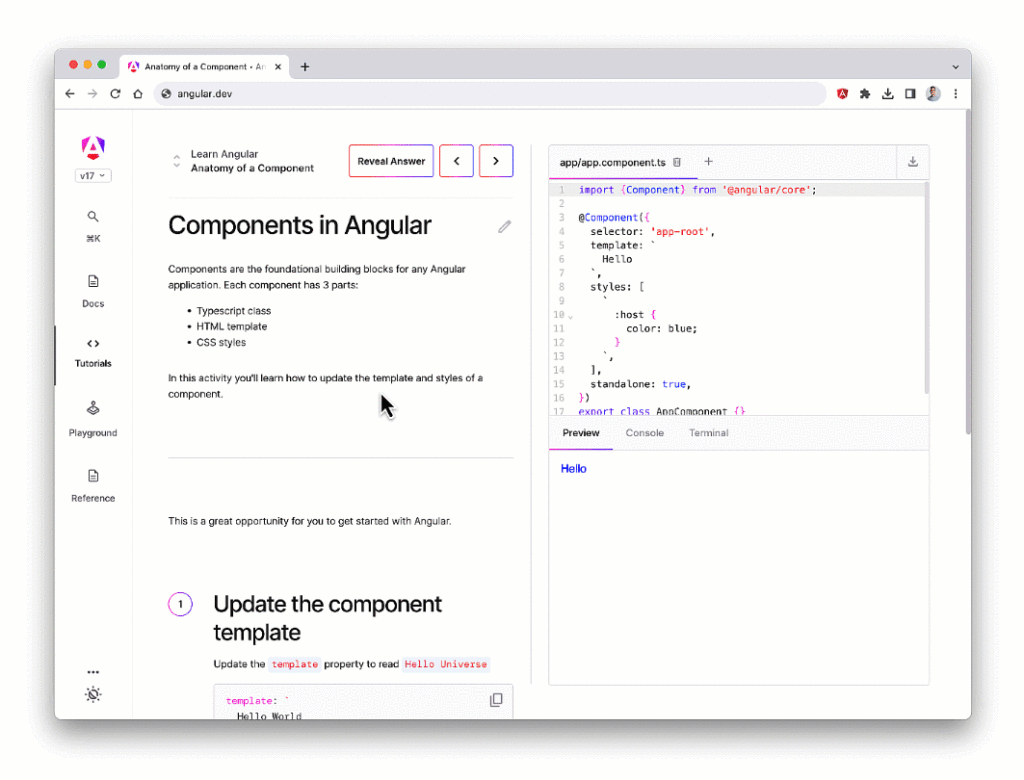
Temos agora uma documentação interativa
Você que é novo (principalmente) e você também que é velho de casa, temos uma nova documentação toda interativa, com direito a preview, console e terminal! Tudo no site, sem precisar instalar nada.
Tem toda uma nova estrutura, guias, conteúdo e o mais legal uma jornada interativa para aprender Angular, tudo isso no browser.
Toda essa interatividade da nova documentação foi criada com o WebContainers, e agora podemos usar o CLI no browser.
Para acessar a nova documentação vamos para o site angular.dev, mudou até de domínio, antigamente era o angular.io.

Control flow
Para melhorar a nossa vida de desenvolvedor, o Angular lançou uma nova sintaxe para o block template que oferece novos recursos com uma API simples e declarativa. Por baixo dos panos, o compilador do Angular transforma a sintaxe em JavaScript ao qual podemos controlar o lazy loading, control flow e muito mais.
Nós usamos a nova sintaxe para esse flow que tanto dizem, eles disseram que os estudos mostraram que lutamos para usar os *ngIf, *ngSwitch e *ngFor.
O que ganhamos com tudo isso:
- Uma melhor sintaxe e algo mais próximo do JS, por tanto, algo mais intuitivo para os desenvolvedores;
- Melhor tipagem;
- Melhor tempo de compilação;
- Não precisamos fazer import;
- E melhorias significativas no desempenho.
Condicionais
Vamos olhar lado a lado como era e como ficou a sintaxe do *ngIf:
Agora a condicional fica desta forma:
Analisando o código legado do *ngIf era muito mais complicado fornecer um conteúdo para o else, agora ficou muito mais simplificado em comparação e também podemos usar o @else if, o que era historicamente impossível de se usar.
Temos melhorias também no *ngSwitch:
Deixando ele muito mais fácil de se ler:
Construindo um loop
Aqui não temos apenas uma melhora significativa somente na experiência do desenvolvedor, agora o Angular está elevando e muito o nível de renderização do Angular.
A sintaxe básica:
Vinhamos com certa frequência problemas de desempenho em apps por falta de um trackBy no *ngFor. Agora é obrigatório ter um track para termos um desempenho rápido.
Além disso, por ser uma sintaxe muito mais expressiva e não apenas um método na classe do componente, torna ele muito mais fácil de usar.
E temos agora um @empty que será um atalho para o bloco quando estiver vazio, lembrando que o @empty é opcional.
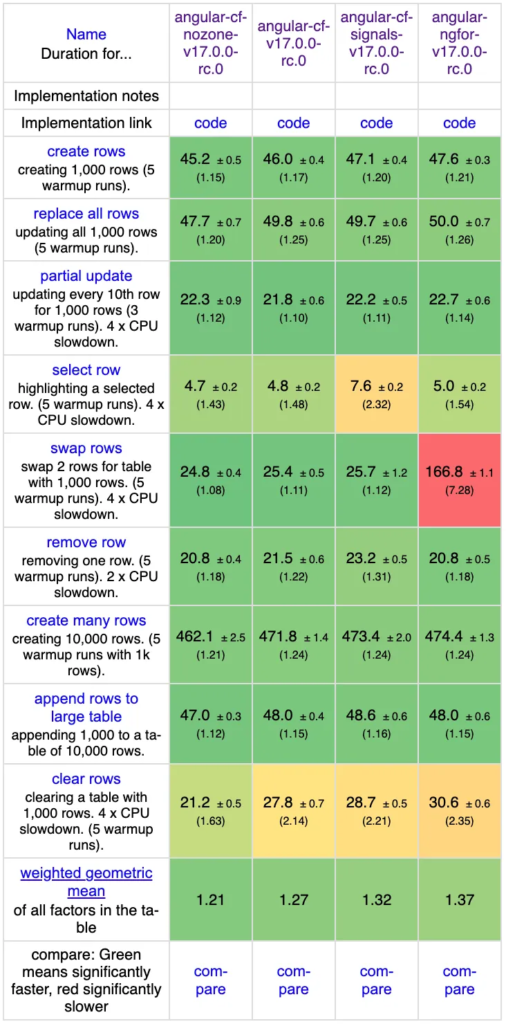
Como temos um novo algoritmo sendo usando e otimizado, o @for é 90% mais rápido do que o *ngFor, podemos ver isso nos benchmark, caso queira olhar o benchmark completo.

O que mais?
O time do Angular já está em colaboração com a JetBrains para melhor suporte das novidades nos produtos deles e também está em contato com o Sosuke Suzuki para a formatação do Prettier ser adequada aos novos modelos do Angular.
Agora sobre o Deferrable:
Aqui vamos falar muito sobre lazy loading e com ele trazendo mais velocidades em nossos apps. Imagina que temos um componente muito pesado para ser carregado na aplicação, com o Defer, podemos dizer para ele apenas carregar esse componente na hora que acontecer alguma coisa na aplicação, seja ela qual for.
Um exemplo prático, imagine que sua aplicação tenha um modelo 3D pesado de um carro, não seria interessante carregar a página para o usuário e depois de uma ação dele, como clicar no botão “ver o 3D” e assim ele carregar esse componente, mantendo a experiencia do usuario muito melhor do que simplesmente uma demora muito grande para carregar tudo de uma vez.
Porém ele pode ser usado tanto em componentes leves, quanto pesados, como um chunck de componentes.
Vamos dar uma olhada na sintaxe:
O mais impressionante de tudo isso é que acontece em tempo de compilação, o Angular simplesmente abstrai toda a complexidade de diretivas, encontrar componentes e pipes usando apenas o @defer, ele gera importações dinâmicas e gerencia o processo de carregamento e alternância de estados.
Também podemos utilizar um @placeholder.
Tudo que está dentro do @placeholder, será mostrado antes de carregar o Defer, podemos colocar imagens, comentários, botões ou qualquer outra coisa que quisermos.
Temos outros dois também, o @error e o @loading.
O @loading, não significa que está carregando algo ou algum service de algum lugar, é apenas a mensagem que irá aparecer quando o componente que está dentro do defer estiver sendo carregado.
Já o @error acontece quando dá erro no carregamento do componente do defer.
O defer também pode passar argumentos dentro dele:
- On: especifica uma condição de acionar usando um acionador de lista. (idle, timer, viewport, interaction, hover, immediate, prefetch).
- idle: faz o lazy loading quando o browser não tiver mais nem um trabalho pesado de carregamento.
- timer: atrasa o carregamento (delay)
- viewport: permite carregar templates de forma assíncrona, apenas quando eles entram na viewport do usuário.
- interaction: inicia o lazy loading quando o usuário interage com algum elemento em particular.
- hover: quando o usuário faz um hover (passar o mouse sobre) sobre algum elemento.
- immediate: Indica que o template deve ser carregado imediatamente, mesmo que ele não esteja na viewport do usuário.
- prefetch: Indica que o template deve ser pré-carregado, mesmo que ele não esteja na viewport do usuário.
Agora o when:
- When: Permite que a gente especifique a nossa própria condição por meio de expressão que retorna uma promise.
Lembrando que o Defer ainda está em developer preview.
Mudança no rendering experience
Agora temos o server-side rendering (SSR) e o static-site generation (SSG ou prerendering) mais próximo dos developer com o ng new.

Hydration
Agora o Hydration saiu de developer preview e está por default nas aplicação Angular que usam o SSR.
Deploying seu app com o SSR
O time do Angular trabalhou junto com os provedores cloud para o firebase automaticamente reconhecer e fazer o deploy com praticamente zero configuração.
A CLI reconhece o uso de SSR, i18n, otimização de imagem e muito mais, permite a gente um alto desempenho em infra sem servidor e com custo benefício.
O Angular permite a implementação no Firebase com o ng deploy:
Novo ciclo de vida
Para melhorar o desempenho do SSR e SSG do Angular, a longo prazo, eles querem afastar a emulação do DOM e das manipulação direta dele. Porém ao longo do ciclo de vida dos componentes (a maioria) precisa interagir com elementos.
E para lidar com isso foi desenvolvido o seguinte:
- afterRender: regista um callback sempre que o app terminar a renderização
- afterNextRender: registra um callback para ser invocado na próxima vez que o app terminar de renderizar.
Somente o browser irá invocar esse hook. Por exemplo, se quisermos instanciar uma biblioteca, podemos usar o afterNextRender.
Vite e esbuild default agora para novos projetos

Não era possível habilitar o SSR sem as mudanças fundamentais que foram feitas no CLI do Angular.
Na v16 já tivemos uma melhora de 67% no tempo de build e agora com o hybrid render com o SSR e SSG, foi observado uma melhora de 87% no tempo do ng build e 80% no ng server.

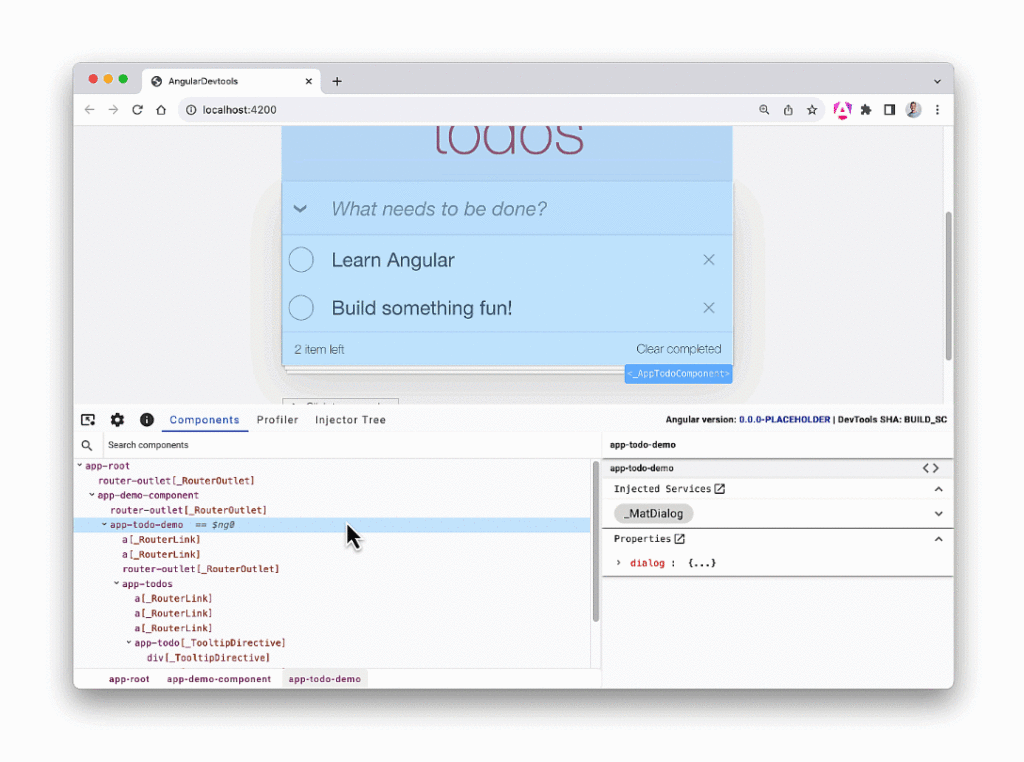
Debugging de injeção de dependência no DevTools
Podemos ver um preview rápido nessa feature e ler mais sobre no Angular DevTools no angular.io.

Standalone APIs desde o começo
Todos os comandos do ng generate agora criaram componentes, diretivas e pipes standalones. É recomendado mover os projetos gradualmente para essas novidades, porém existe um esquema que foi criado para automatizar a maior parte disso.
E para mais informações, clique aqui.
Próximos passos para reatividade:
O signal foi o sistema reativo do Angular que deu a maior mudança de estrutura, a função de effect dele será mantida em developer preview ainda. Foram prometidos novidades no v18 com novas features para o signal, ficamos no aguardo para isso.
Pré-conexão na diretiva de imagem:
Permite que o Angular pré-conecte ao servidor que hospeda uma imagem antes que a imagem seja necessária. Isso melhora o desempenho do app, assim o browser não precisa estabelecer uma nova conexão com o servidor para carregar a imagem. Saiba mais, clique aqui.
Defer loading animations module:
Mais uma técnica para melhorar o desempenho da aplicação, podendo salvar de 60KBs no bundle inicial e 16KBs gzipped.
Considerações finais:
Temos melhorias consideráveis no desempenho, incluindo lazy loading, suporte para pré-conexão, módulo de animação e adiamento do carregamento. Melhorias na reatividade.
Temos que trabalhar bastante com essas atualizações e sentir no dia a dia como isso vai refletir no trabalho.




