Conteúdo
Como usar Typescript com NodeJs e express
Hoje irei iniciar uma das jornadas que eu tanto queria no Blog e Canal.
E para iniciar esse projeto tenha em mente que o NodeJs e TypeScript deveram estar instalados em seu ambiente de trabalho.
Iremos aprender como criar toda a base de configurações TypeScript e NodeJs.
Para isso precisamos iniciar o git e configurar package.json. Que é super fácil.
Primeiro iniciaremos pelo git:
Depois criaremos o packege.json:
Ele pedira para preencher algumas informações básicas.
Depois de instalados, precisamos instalar as dependências do nodeJs:
Mas Dener instalamos tudo isso e o que faz cada pacote?
- Express é um popular framework web estruturado, escrito em JavaScript que roda sobre o ambiente nodeJs em tempo de execução. Este módulo explica alguns dos principais benefícios deste framework, como configurar o seu ambiente de desenvolvimento e
- Todos os pacotes @types são extensões de pacotes já existentes no NPM para que eles suporte TypeScript, fornecendo, entre outras coisas, os tipos definidos para estes pacotes.
- O ts-node é uma ferramenta que compila seus projetos com TypeScript e reinicia o projeto quando o arquivo é modificado.
- Segundo o próprio website do Nodemon, esse módulo é um utilitário que irá monitorar todas as alterações nos arquivos de sua aplicação e reiniciar automaticamente o servidor quando for necessário.
Agora vamos mais a fundo nas configurações TypeScript + NodeJs
Na raiz do projeto teremos alguns arquivos criados como package.json e node_modules.
Abra seu package.json e vamos adicionar 2 scripts:
Agora devemos criar mais 3 arquivo em nossa pasta raiz.
O primeiro será o .gitignore, onde vamos remover o node_modules dos commits.
.gitignore, dentro dele insira:
Vamos criar o tsconfig.json, onde ficaram armazenados nossas configs do TypeScript, dentro dele insira:
E agora é criar o ultimo arquivo de configuração que é o nodemon.json, é nele que a mágica do auto reload acontece.
Depois de tudo isso configurado, ainda estamos na pontinha do nosso iceberg, porém iniciaremos a parte legal, mão no código.
Criando a estrutura TypeScript + NodeJs
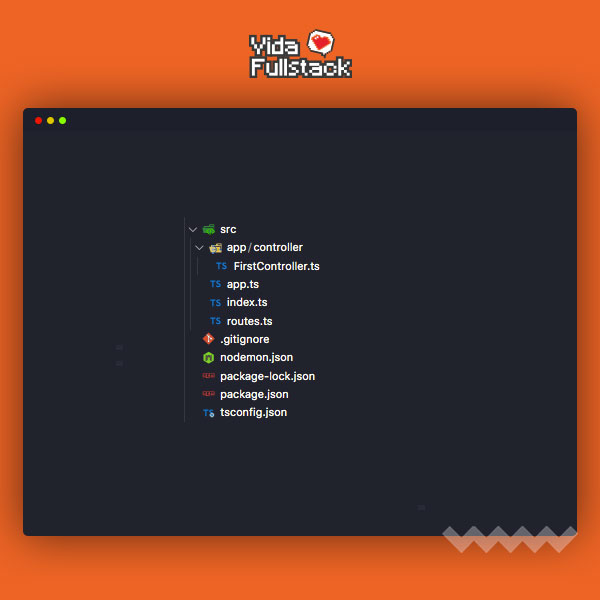
Vamos partir para estrutura do nosso código, crie uma pasta chamada src.
Dentro dela teremos que criar um arquivo chamado app.ts.
E dentro do app.ts insira:
Esse arquivo é um dos segredos para ele funcionar, criamos uma estrutura robusta com suas dependência toda separadas.
Agora crie o index.ts, ele que criará o start do nosso app na porta 3000.
Ele utiliza nossa classe App que criamos à cima, para criar o listen do nosso servidor.
Com tudo isso feito, precisamos iniciar as rotas, para ele entender o que irá fazer.
E dentro do router.ts insira:
Aqui nas rotas podemos separar nossa lógica por controllers, para não deixar nosso código sujo e sim separado por responsabilidades.
Estamos quase terminando a implementação, agora precisamos criar nossos controllers e fazer a magia acontecer.
Crie uma pasta dentro de src chamada app e dentro dela outra chamada controller app/controller. Dentro de controller crie um arquivo chamado FirstController.ts, aqui você poderá criar com o nome que quiser, dependerá de sua regra de negócio.
Seus arquivos deveram ficar assim.

Com tudo criado abra seu terminal na raiz do projeto e digite npm run start:dev.
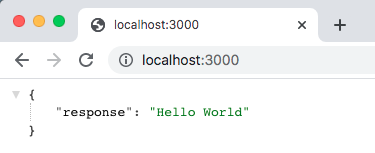
Ele iniciará o projeto, se não gerou nenhum erro, acesse http://localhost:3000/ que o resultado deverá ficar +- assim:

Bom, espero que tenha gostado, acesse o link do github => https://github.com/troquatte/config-nodejs-ts
Forte abraço fique com Deus fuiiii….





Foi extremamente util !!