Conteúdo
Upload de arquivos e imagens utilizando o Multer – Express – Node.js e TypeScript
Hoje vamos aprender como desenvolver o temido upload de imagem e o mais legal que desenvolveremos com Node.Js, TypeScript e Express ( utilizando o Multer ).
E para iniciar esse projeto tenha em mente que o NodeJs e TypeScript deveram estar instalados em seu ambiente de trabalho.
Para iniciar essa aula, utilizaremos a nossa estrutura que já desenvolvemos e aprendemos a criar com TypeScript.
Veja no Github a estrutura ou aprenda a desenvolver no post Como usar TypeScript com NodeJs e express.
Primeiro iniciaremos pelo git:
Este repositório será apenas para termos uma base para aula.
Abra seus arquivos no VsCode ( ou no seu editor favorito ), abra o terminal e já de o start no projeto:
Vamos instalar as dependências do nosso código?
Iremos instalar as dependências do nosso projeto usando os comandos a baixo:
E quem são eles e para que servem?
- Multer: é um middleware node.js para manipulação multipart/form-data, que é usado principalmente para fazer upload de arquivos;
- Mime-types: ele vai nos ajudar a identificar o tipo de arquivo para criarmos algumas validações para o upload;
- @types/multer: este pacote contém definições de tipo para multer;
- @types/mime-types: este pacote contém definições de tipo para mime-types;
Vamos iniciar o desenvolvimento pelo Multer
Para isso precisamos criar um arquivo chamado avatar.ts, nele colocaremos as configurações para realizar o upload de arquivo ou imagens.
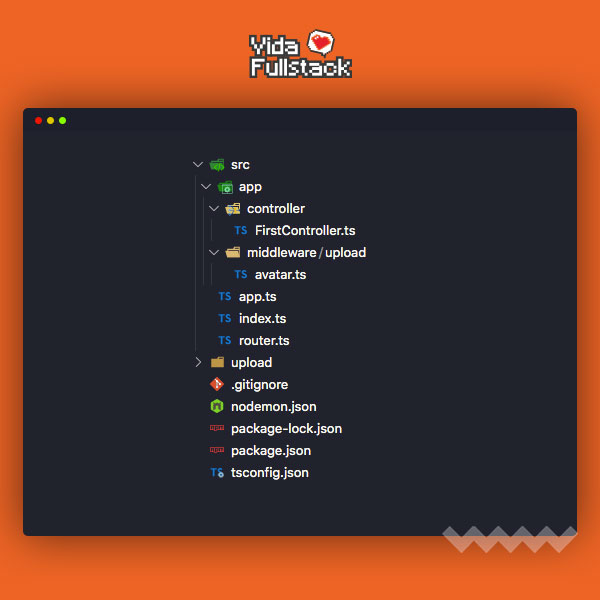
E para isso dentro da pasta src/app, crie a pasta middleware e dentro dela upload, ficará assim:

Dentro do arquivo criado avatar.ts, iremos criar a seguinte Classe e seus métodos:
Agora abriremos nosso arquivo chamado src/router.ts e deixaremos de acordo com o código a baixo:
No tutorial deixei de uma forma separada, fazendo com que nosso código fique mais organizado.
Agora a mágica do multer tem que acontecer, volte para o arquivo avatar.ts e vamos começar a brincadeira.
Dentro do arquivo vá até o método storage( ).
Neste método, ele cria o destino da pasta e o renomeia de acordo com a hora atual e o mime-type do mesmo.
No mesmo arquivo, porém em outro método chamado fileFilter( ).
Sabendo que configuramos onde o arquivo vai ficar, seu nome e sua validação, falta validar a config do projeto certo?
Para isso temos o método config() nele deixaremos configurado o retorno para usar como middleware e assim deixando nossa ferramenta bem ajeitada e organizada.
No mesmo arquivo vamos criar as nossas configurações.
Agora que codamos tudo isso, temos que voltar para o arquivo router.ts, neste arquivo preciso explicar algumas coisinhas para você!
multer(uploadAvatar.getConfig).single(“avatar”)
Uso do nosso Middleware
- ( multer ) => passamos todas nossas configs para dentro dele
- ( uploadAvatar.getConfig ) => é a configuração que o multer utiliza
- ( single(“avatar”) ) => falamos se é um upload único ou múltiplos
- ( “avatar” ) => informamos que o multipart form temos uma referência que se chama “avatar”
Usando dessa forma deixamos tudo bem organizado.
Agora precisamos chutar para o gol e definir nosso Controller
Estamos chegando ao final da aula, agora vamos validar oque vai aparecer em nosso payload para o usuário.
Para isso abra o arquivo controller/FirstController.ts, é nele que teremos nosso resultado final.
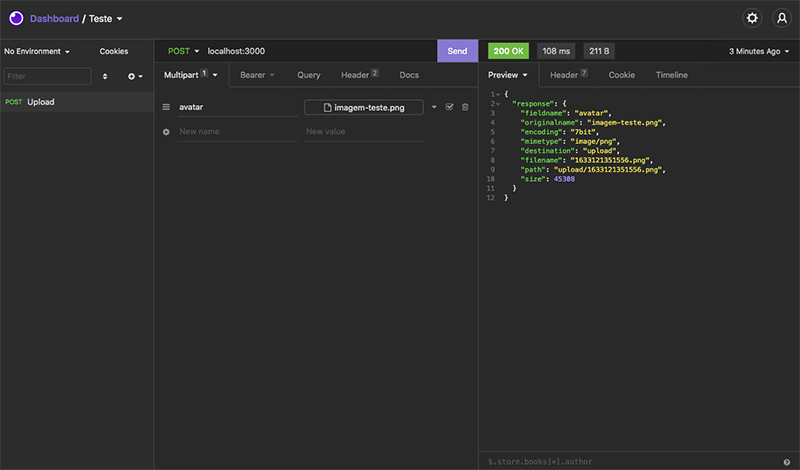
Agora irei fazer o consumo dessa api no Insomnia:
Success usando imagem PNG:

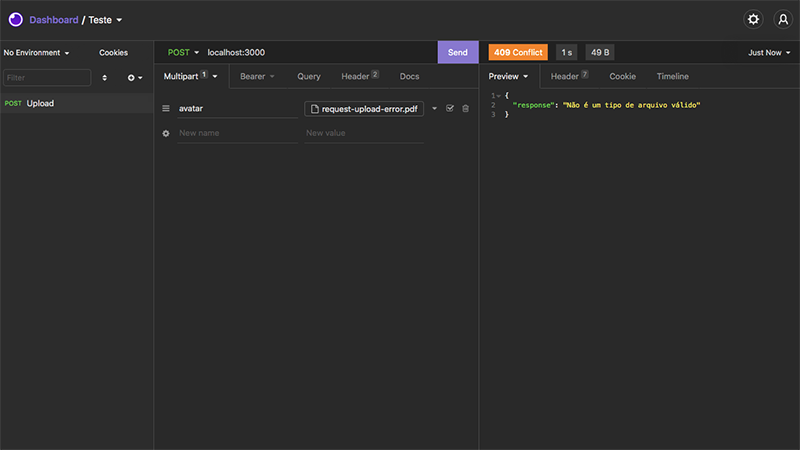
Erro de validação usando PDF:

Bom, espero que tenha gostado, acesse o link do github => https://github.com/troquatte/node-js-typescript-multer-upload-arquivos
Gostou? Quer aprender mais de angular? Então veja aqui nosso Curso de Angular.
Aprenda mais de Angular em nossas postagens ou no Youtube.
Forte abraço fique com Deus fuiiii….





os codigos estão com alguns simbolos estranhos no meio..typescript fica reclamando : =>
Se for “=>” substitui por “=>” é a ferramenta do blog que converteu errad, ta Bugada!
Você é do balacobaco, meu amigo. Obrigada!